ITTY BITTY BAKERY
RESPONSIVE WEBSITE
OVERVIEW
Itty Bitty Bakery is a locally owned business in the neighborhood of Berkeley, CA known for its custom homemade cakes. Over the last three years, Itty Bitty Bakery continued to grow as a home-based bakery. With limited online presence, it's difficult to find key information, and have a streamline ordering process.
THE CHALLENGE
Although Itty Bitty Bakery engages with customers on Instagram and Pinterest, they needed my help to increase their online presence by creating a responsive website to stay competitive with digitally-friendly bakeries, to improve their customer experience, and to attract more customers.
THE OUTCOME
A new responsive website that improves customer experience by allowing customers to send custom cake orders online, browse through product images and read customer reviews.
LENGTH OF PROJECT
80 hours
ROLE
Lead UX + UI Designer
LIVE PROJECT
PHASE 1
RESEARCH
During the research phase, I researched the baking industry both commercial and local bakeries, looked at direct and indirect competitors within the space and conducted user interviews.
MARKET RESEARCH
I first looked into Itty Bitty Bakery and its business direction. I found that it is vital to differentiate the business to competitors since it is a home-based bakery focused on custom cakes only. With market research, I was able to get a better understanding of the baking industry. This includes demographics, buying behavior, trends, and concerns.


COMPETITIVE ANALYSIS
The baking industry is a huge industry that is continually growing, it is critical to understand both direct and indirect competitors. This will help Itty Bitty Bakery stay competitive with other stores and market their brand.
.png)
PROVISIONAL PERSONAS
In order to frame my mindset to design for the user, I created provisional personas based on market research. They would be validated or invalidated with findings from my user interviews.

USER INTERVIEWS
I conducted several user interviews in order to collect information about their overall experience with Itty Bitty Bakery. Five females were interviewed between the ages of 25 - 55. Through these interviews, I was able to tap into their goals, needs, motivations, and frustrations revolving around their experience with Itty Bitty Bakery and other local bakeries.
EMPATHY MAP
I created an empathy map to synthesize my findings from user interviews and observe patterns. Doing this helped me uncover insights and define user needs.
.jpg)
.png)
.png)
PERSONA
Then, I created a user persona based off my research findings to ensure that I was designing for the user needs. Meet Sarah Brown, a stay-at-home mom who enjoys organizing and celebrating family special occasions. Sarah constantly reminded me who I was designing for throughout the project.

PHASE 2
DEFINE
I created POV statements to frame the problem from the user's perspective and HMW questions to approach the problem in different ways, guide my design and spark brainstorming ideas. Furthermore, I reflected on the business and user goals to find a happy medium for all stakeholders. Once I had identified common goals, I listed product features that were necessary for the prototype.
POV STATEMENTS + HMW QUESTIONS
With my persona established, I moved into translating the insights and needs of Sarah into defined Point of View statements, then crafting a set of How Might We questions to encourage solutions for Sarah's needs.

BRAINSTORMING
Based on HMW questions, I constructed a mind map to provide ideas that can provide solution to our problem. This helped me plan out how to approach each problem.



PROJECT GOALS
Moving into the next stage of defining the product, I outlined business and user goals along with the shared goals. I spoke with one of the owners of Itty Bitty Bakery to gather information about their goals and priorities for the business. This helped me make decisions that would be valuable for Itty Bitty Bakery.
.jpg)
PRODUCT ROADMAP
Next we complement the project goals with a product roadmap, a list of features based on user research, each given a priority level.
To view the full Product Roadmap, click
here.
PHASE 3
IDEATE
Here I started laying out the foundation and organization for the new website. I followed this up with a site map as well as a user flow and task flow to show how a user might navigate through the new proposed website.
SITE MAP
By referring to my product roadmap, I created a site map to plan out the structure and organization of Itty Bitty Bakery’s pages and features. This helped me visualize and ensure that the flows within the website would feel intuitive to users.
.png)
TASK FLOW
To better understand how users will navigate through the site performing specific tasks, I produced a task flow diagram. This allowed me to focus on the main actions a user would take on Itty Bitty Bakery’s website. This helped me highlight key screens to design.

USER FLOW
I created a user flow to observe the different pathways user would take to interact with Itty Bitty Bakery’s website. This helped me plan out the screens to design for users to meet their goals within different scenarios.

UI REQUIREMENTS
Referring to my sitemap and flows, I created a UI requirement document to
ensure that I included important elements that would allow users to meet their goals.
Read UI Requirements document here.PHASE 5
PROTOTYPE
During the prototyping phase, I brought the mid-fidelity wireframes I created in Figma to create a prototype. This is what I had participants test, going through a few different user tasks.
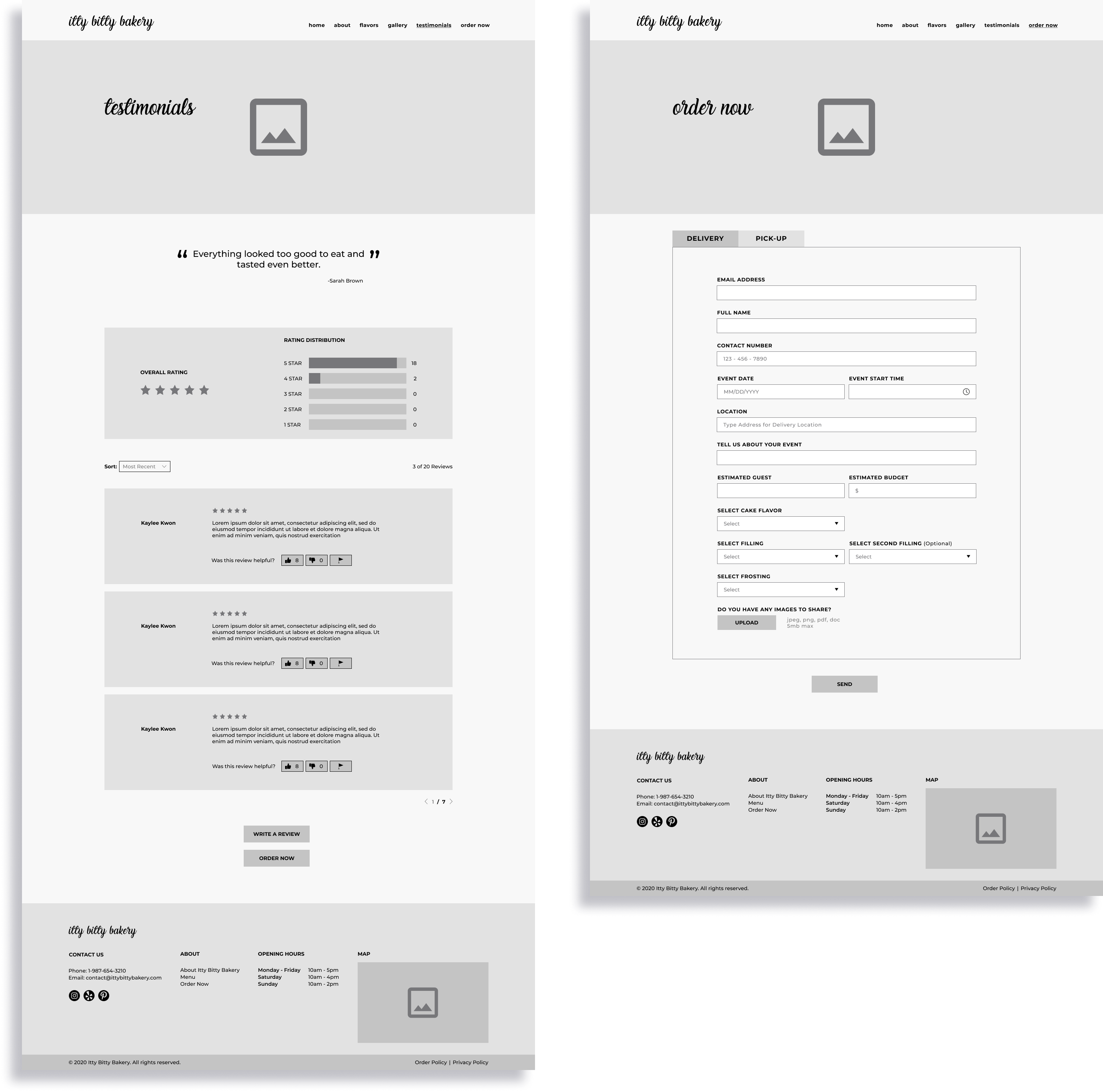
MID-FIDELITY PROTOTYPE
To make sure the design I put together functioned the way it should and to
allow users gain the information they were looking for, I created a mid-fidelity prototype using Figma.
VIEW MID-FIDELITY PROTOTYPEUSABILITY TESTING
I tested my prototype with users to observe how they interacted with the mid-fidelity prototype. I conducted testing with 4 participants in total, 3 females and 1 male, ranging from ages 25 to 55. The moderated in-person think aloud usability tests lasted approximately 16 minutes each. I gave my participants 4 tasks to complete. Usability testing allowed me to uncover user pain points and make improvements to Itty Bitty Bakery’s website.
i. TEST OBJECTIVES
• Test for ease of navigation based on flow and design of site
• Test how users can efficiently accomplish tasks such as purchasing a custom cake or viewing product images from the gallery
• Observe any frustrations, difficulty etc. from the user
II. TASKS
• Find Itty Bitty bakery’s business story
• Find the gallery of product images on the website
• Read customer reviews and overall rating of Itty Bitty Bakery
• Purchase a custom cake using Itty Bitty Bakery’s delivery service
PHASE 6
ITERATE
Taking the results and findings from the affinity map, I was able to come up with a few recommendations for improvement on the website. I applied these recommendations and further developed the prototype as well as the branding assets.
AFFINITY MAP
I synthesized my findings from usability testing in an affinity map to observe patterns and pull insights and recommendations. From these findings, I specified improvements I needed to make to Itty Bitty Bakery’s website.
.jpg)
BRANDING
Before moving into the high-fidelity wireframes, I created branding guidelines to bring more cohesion to the brand. To help with this process, I created a
mood board using Pinterest and chose some adjectives to help define Itty Bitty Bakery's brand. A few of those being creative, elegance and power.

HIGH-FIDELITY WIREFRAMES + PROTOTYPE
Finally, I applied the branding and styling to the wireframes and made an updated prototype using Figma. The new prototype shows the updated look and feel.
VIEW HIGH-FIDELITY PROTOTYPEUI KIT
This document keeps all of the UI elements and patterns in one place for easy reference.

CONCLUSION
This project helped me learn to create a website for an existing business. Itty Bitty Bakery doesn’t have an existing website. This constraint created an obstacle when I was doing research on it since my resources were limited to its Yelp, Instagram and Pinterest pages. However, overcoming this obstacle was an invaluable experience, and it will prepare me to work with existing businesses in the future.
NEXT STEPS
• Continue organizing and improving the design deliverables
• Follow up with a second round of research and gain user feedback
• Work with developers to implement the design and features of the website




.png)

.jpg)
.png)
.png)





.jpg)
.png)










.jpg)

